Dark Nord Material Theme for WallaBag
MalwareBytes is GeekDrop's Favorite Anti-Malware Solution
Act now to get a huge savings on GeekDrop's favorite Backup, Imaging, & Drive Utilities. Also our member's #1 choice!
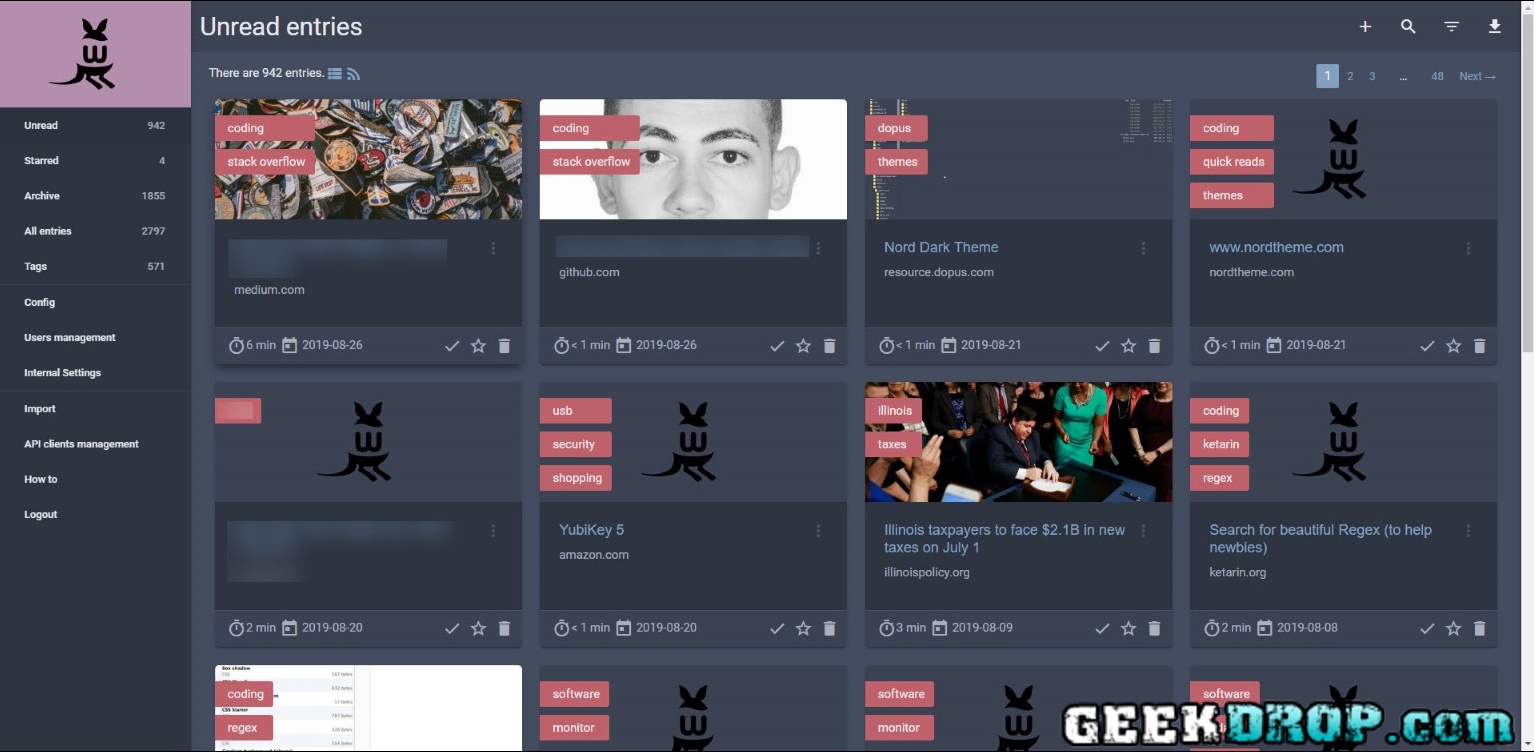
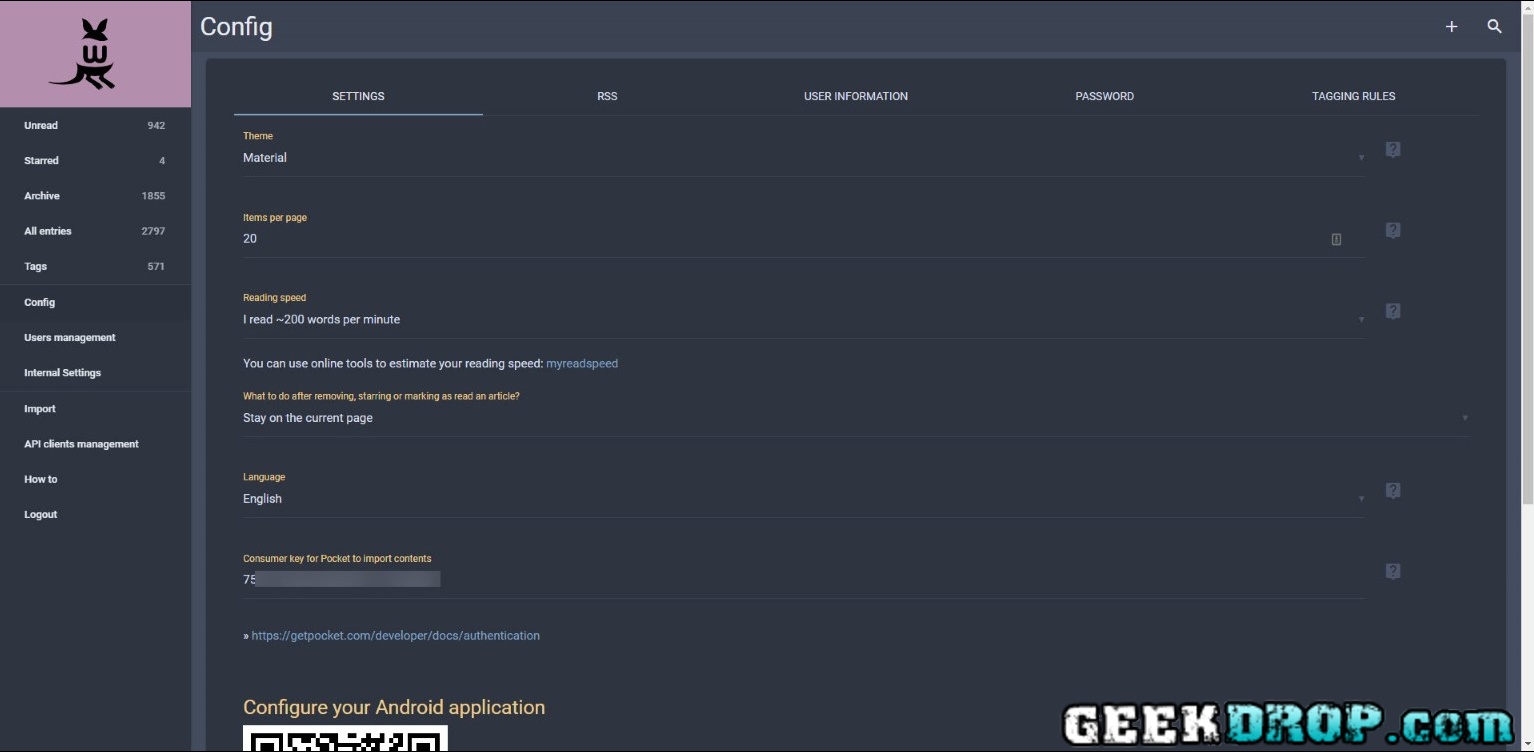
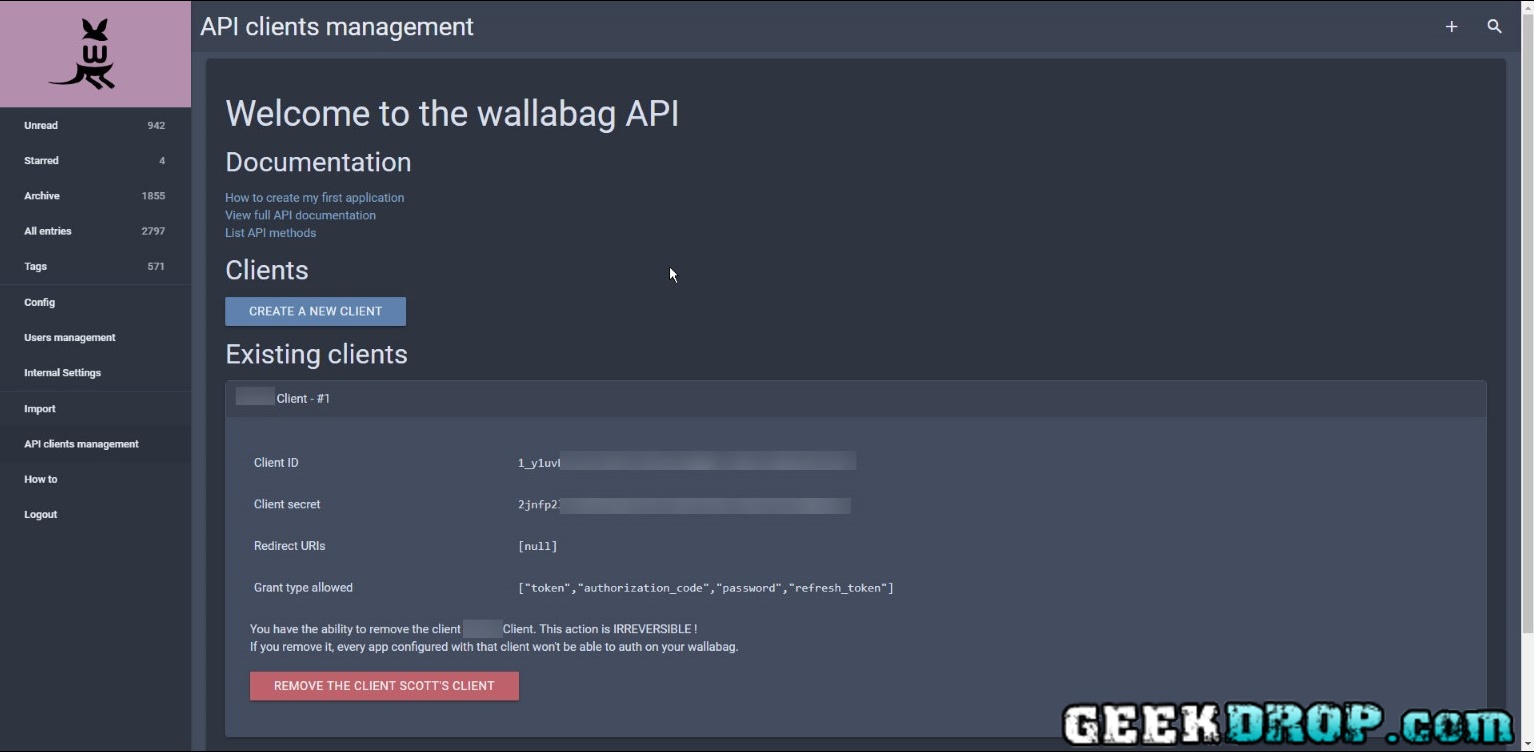
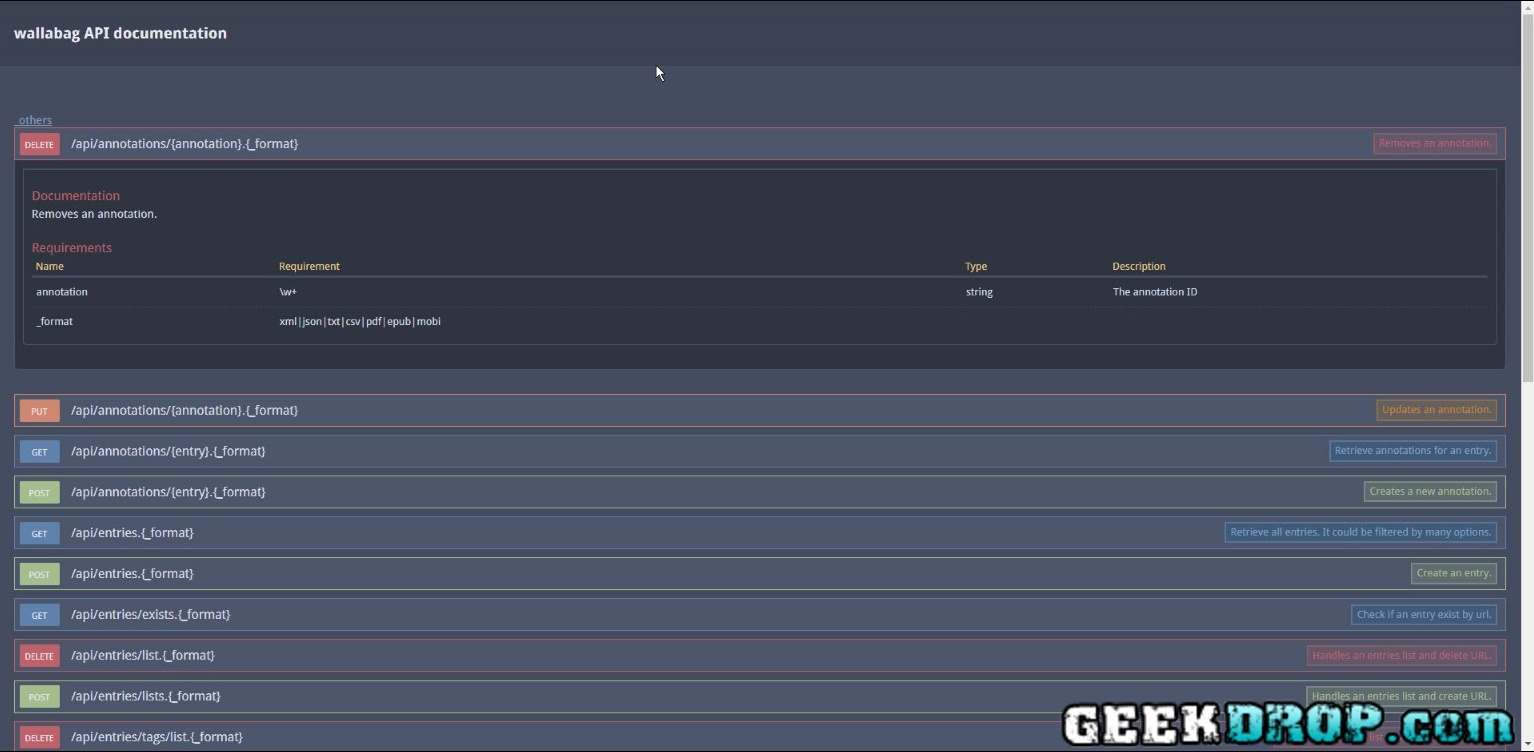
A Dark Nord Material Theme for WallaBag based on the Nord Theme color palette: https://www.nordtheme.com
This CSS was created specifically for use with Stylish / Stylus (browser extensions) due to being much easier than creating the theme in WallaBag itself. Hopefully, the dudes that develop WallaBag will eventually add it so it's a native theme, but I doubt it. It's already been years since people (myself included) first requested a simple dark theme and they're in no hurry to add one. They'll just tell you to make your own if you want one so bad ... so I did.
Usage:
To use it in Stylish / Stylus, paste the CSS as a new style, and use: Urls matching this regexp, and enter: .*/wallabag/web/.*
Alternatively, you can just try adding it by clicking the style from the UserStyles page here (I'll have to try and remember to update it there if I ever update the code).
Other Links:
Side Note:
I prefer to use the Stylus extension, as there is reportedly some URL monitoring done by Stylish (potential spyware issues).
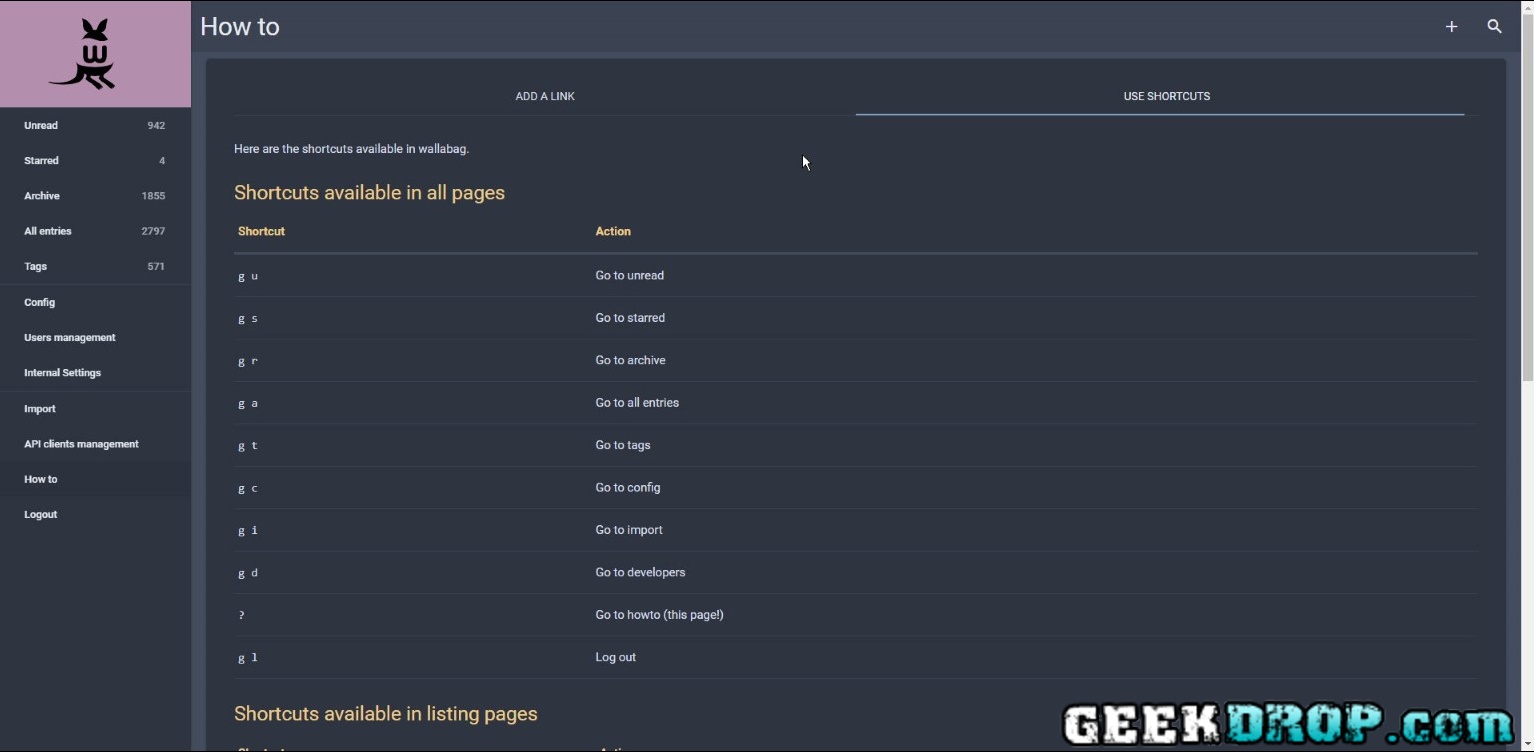
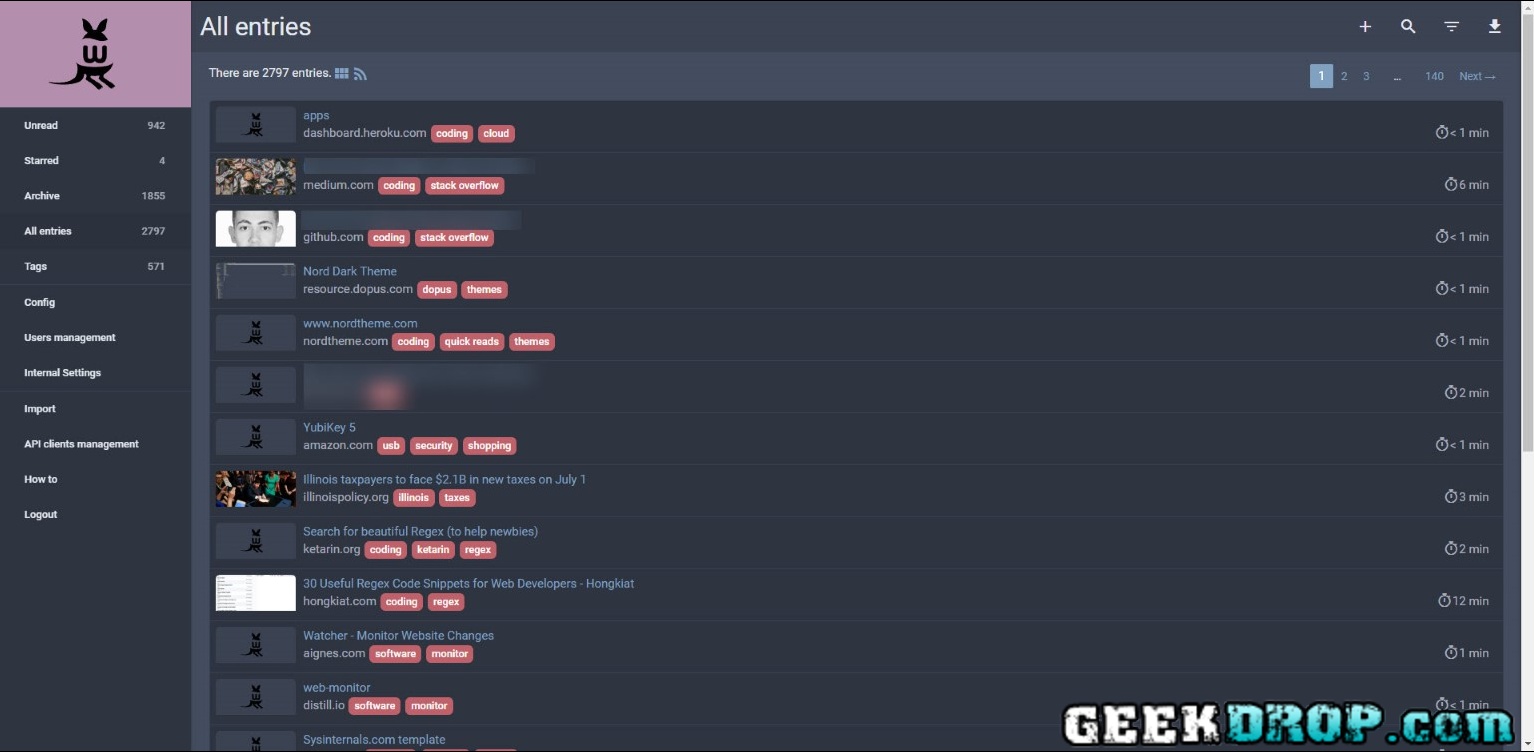
Screenshots:











CSS Code (latest version: look in the comment section at the top of the code below):
Read More ...
- Organizr Viewer: Chrome Browser Extension to Easily Quick-View your Organizr Server
- CSS Help - My Browser isn't showing my new changes?
- Change the look of your Facebook with Skins!
- "GeekDrop Props" - Command-line Windows Property Sheet Opener
- There's a New "Peek" in Town ...
- GeekDrop App: VMWare Custom Launcher to Start and Kill It's Services
- VLC Color Scheme Has Been Changed to Windows 7 Basic, can't get it back!
- More Gmail Themes?
- Newbie question: CSS Sprites or Web Slices?
- How can I change font color and font size without CSS in Dreamweaver CS5?




Recent comments
33 weeks 1 day ago
1 year 2 weeks ago
1 year 3 weeks ago
1 year 7 weeks ago
1 year 7 weeks ago
1 year 16 weeks ago
1 year 35 weeks ago
1 year 36 weeks ago
1 year 36 weeks ago
2 years 24 weeks ago